Gyakran megesik, hogy módosítani kell a működésén annak a sablonnak amit használunk. A legkézenfekvőbb az lenne, hogy módosítanánk a sablonban functions.php nevű fájlt. Ezt akár a WordPress admin felületéről is megtehetnénk, de van egy nagy hátránya: ha frissíted a sablonod akkor elvesznek a módosításaid.
Fejlesztőként rögtön felmerül a következő lehetőség: csináljuk egy gyerek sablont. Nekünk ez gyerekjáték, de mi van azokkal a felhasználókkal akiknek ez nehézséget okoz, esetleg félnek belevágni? Számukra is van megoldás. Van egy jó kis bővítmény: Code Snippets
Ezzel a bővítménnyel egyszerűen adhatunk hozzá kisebb módosításokat a sablonunkhoz anélkül, hogy aggódnunk kellene, hogy egy frissítés eltörli a kódjainkat. Sőt még másik sablont is aktiválhatunk és akkor is futni fognak a beállított funkcióink.
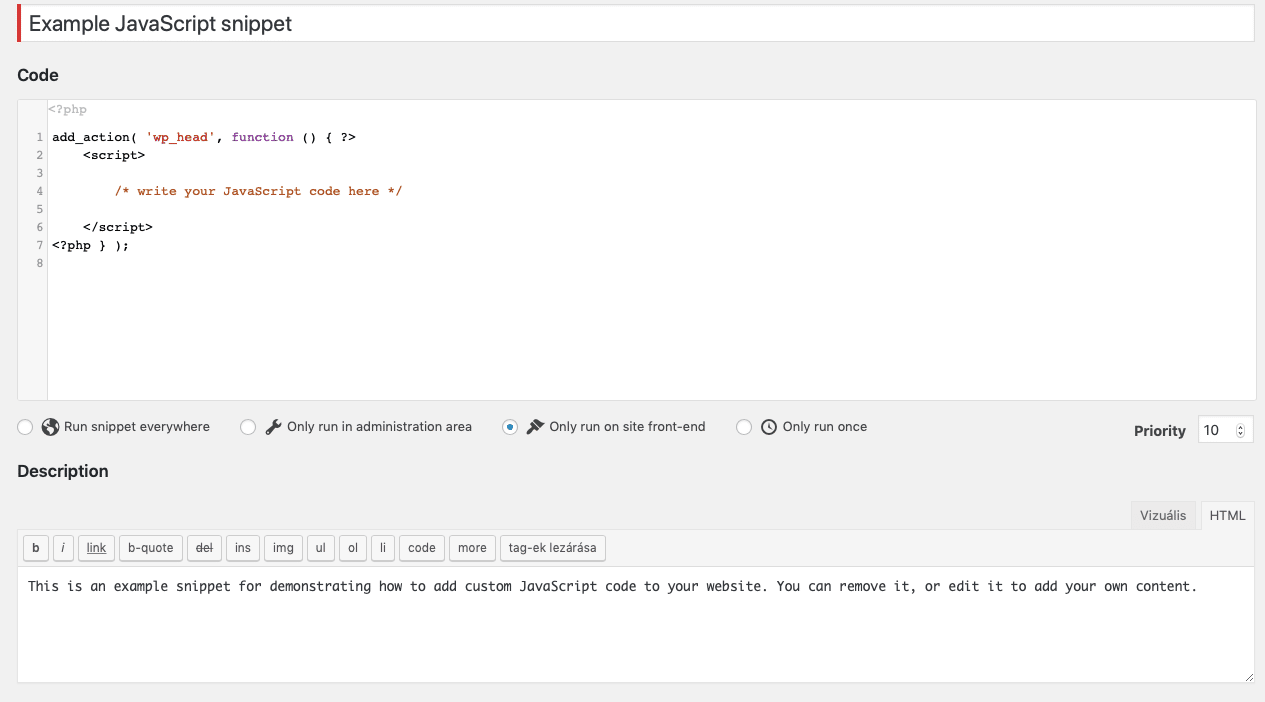
Ha feltelepítetted és aktiváltad a bővítményt, akkor kapsz néhány példa kódrészletet is. Nézzük is meg az egyiket:

Legfelül látható a kódrészlet (snippet) neve. A listában is ez alapján fogod megtalálni. Utána található a kódrészlet amit futtatni szeretnél. A fenti példában saját javascript kódot lehet beszúrni az oldal fejlécébe.
A kódblokk alatt be tudod állítani, hogy melyik felületen fusson a kód: csak a weboldalon, az admin felületen, vagy mindenhol, esetleg csak egyszer.
Ezen kívül még egy rövid magyarázó szöveget írhatsz hozzá, hogy pontosan mit is csinál ez a kódrészlet.
Ha kitöltöd ezeket a mezőket és a mentés és aktiválás gombra kattintasz, akkor onnantól kezdve a kódrészleted le fog futni. Rengeteg dolgot meg lehet oldani ilyen kis kódrészletekkel. Csak néhány dolog a példa kedvéért: woocommerce mezők felcserélése, elrejtése; bejelentkezés letiltása; a kimenő emailek feladójának a változtatása; woocommerce árak formázása.
